使用 112+ 个强大的组件构建精美的 UI
使用 Nuxt UI 和 Nuxt UI Pro 组件更快地构建您的 Vue 或 Nuxt 应用程序。由 Tailwind CSS 和 Reka UI 提供支持,提供响应式和可自定义的组件。
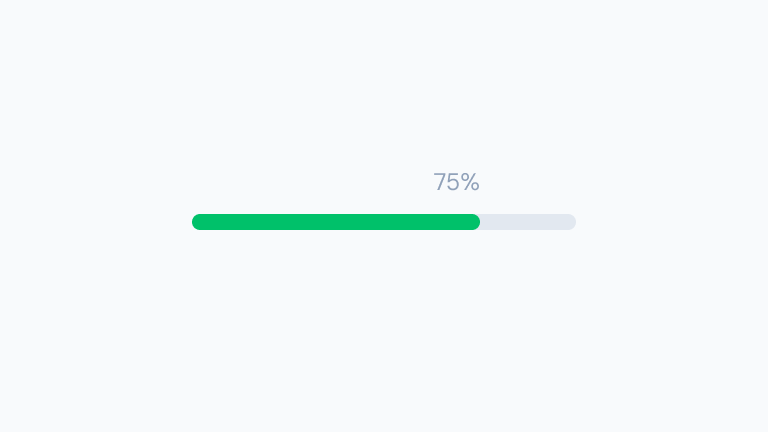
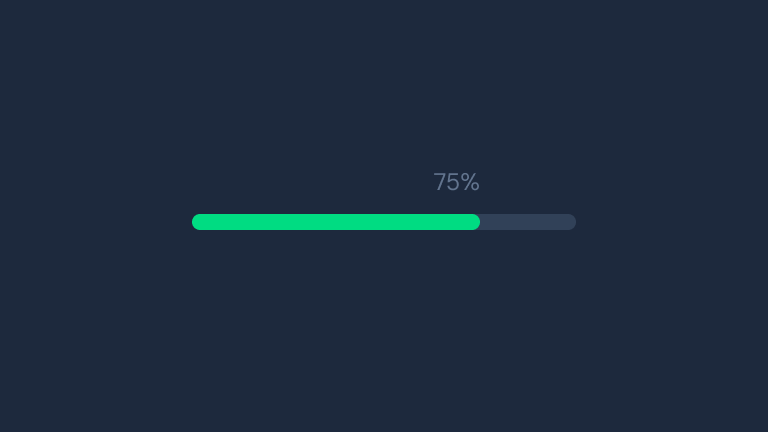
元素
核心 UI 构建块,如按钮、徽章、图标、头像和其他基本界面元素。
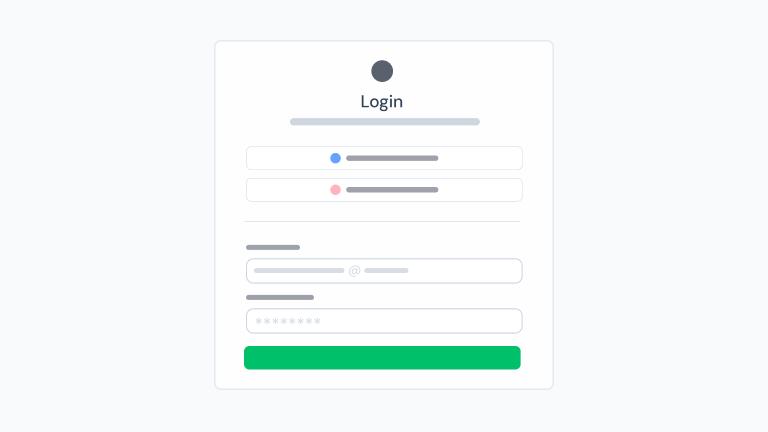
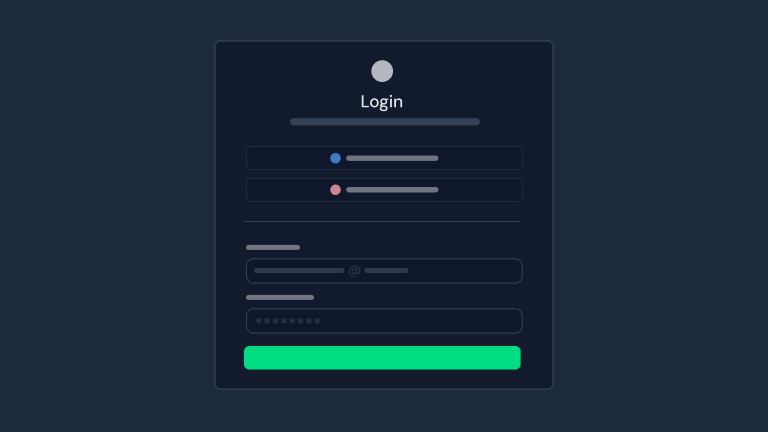
表单
交互式表单元素,包括输入框、选择框、复选框、单选按钮和高级表单验证组件。
数据
用于显示和管理数据的组件,包括表格、列表、卡片、数据网格和可视化元素。
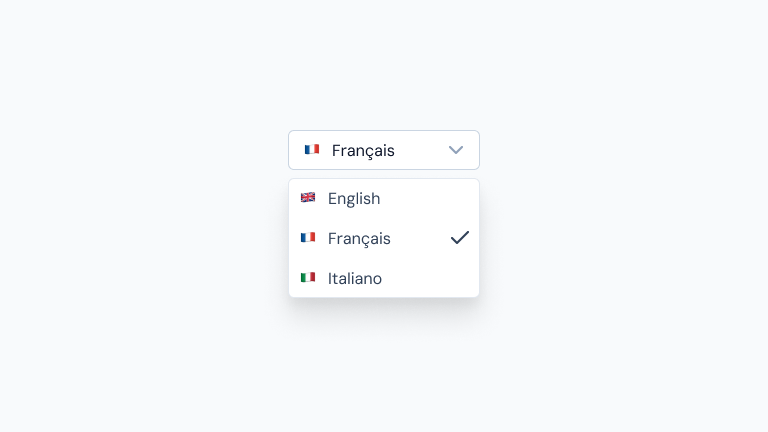
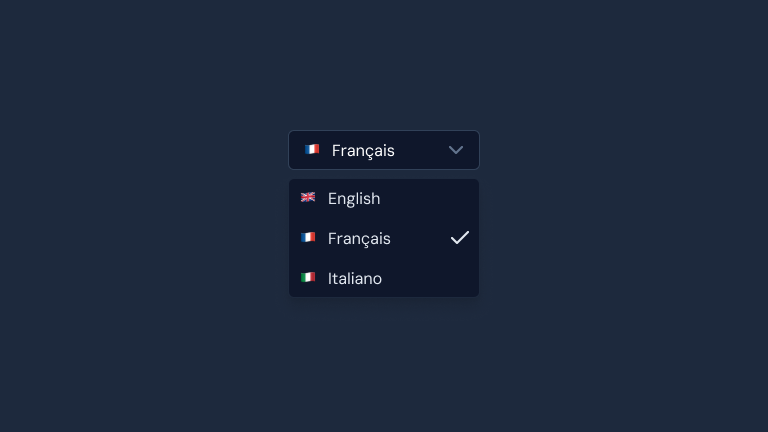
导航
用于用户导航和寻路的组件,包括菜单、面包屑、分页和导航栏。
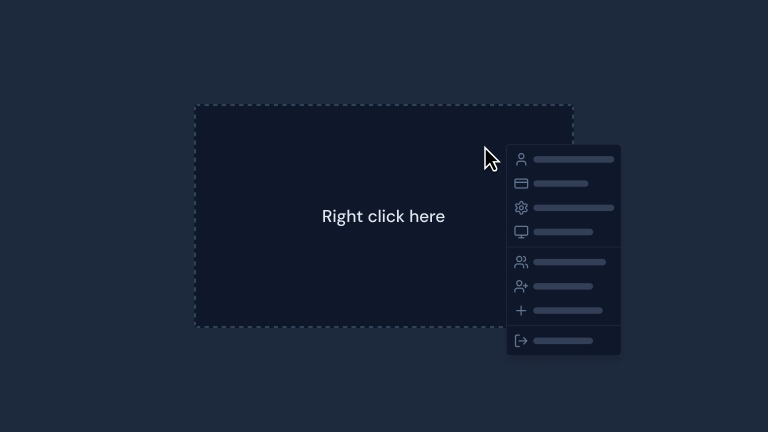
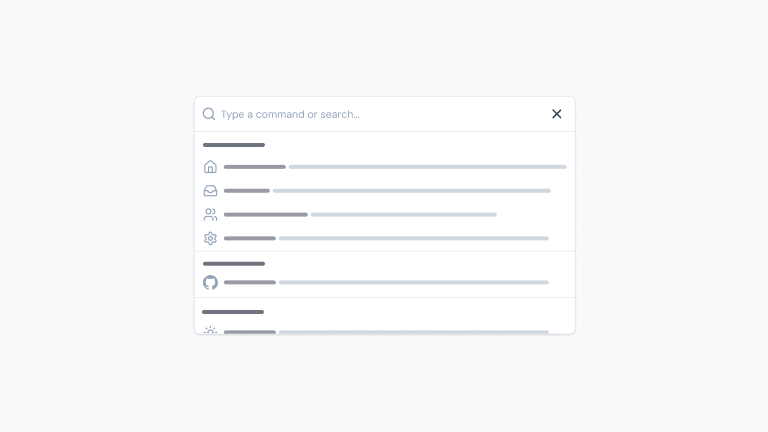
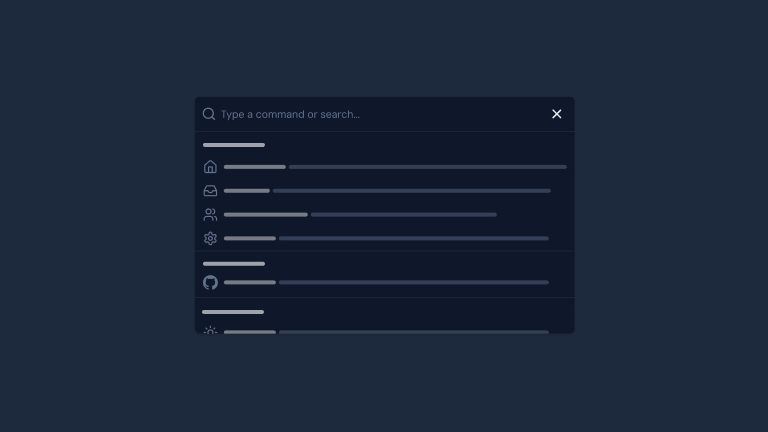
浮层
浮动 UI 元素,如模态框、对话框、工具提示、气泡框以及其他覆盖主内容的组件。
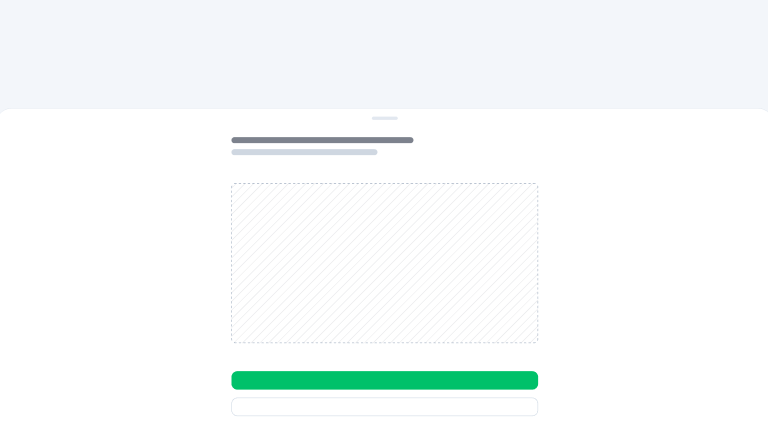
布局
用于组织内容的结构组件,包括容器、网格、分隔符和响应式布局系统。