更快地创建出色的 Vue 应用程序。
Nuxt UI Pro 拥有强大的功能,可帮助您以创纪录的速度构建现代化、高性能、可访问且响应迅速的 Nuxt 应用程序。从预构建的 UI 部分到 Figma 设计套件,每个细节都经过精心打造,旨在加快您的开发速度并提供精致的用户体验。
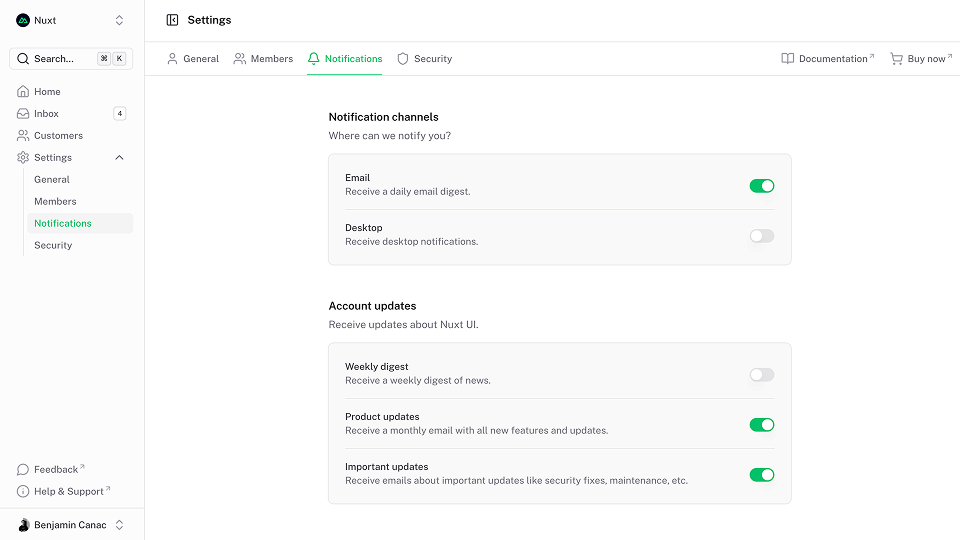
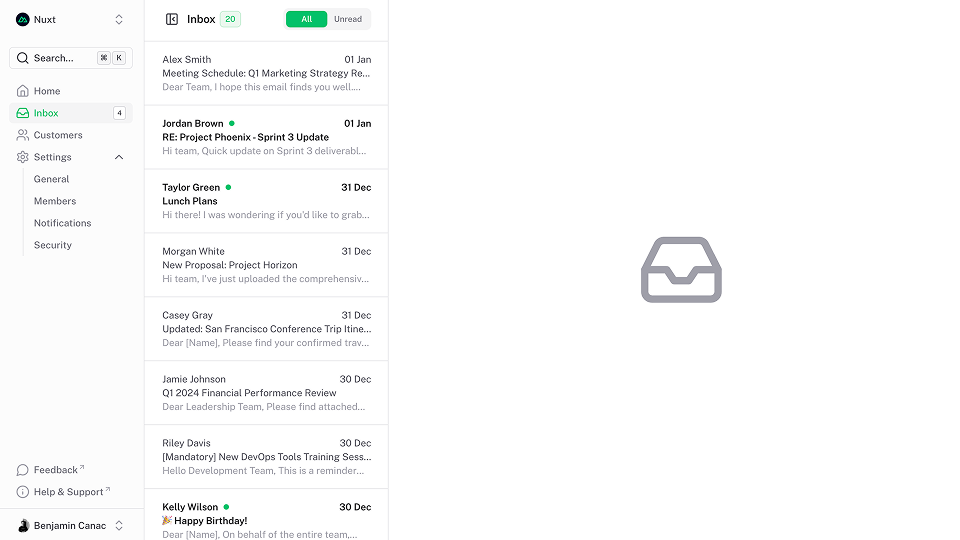
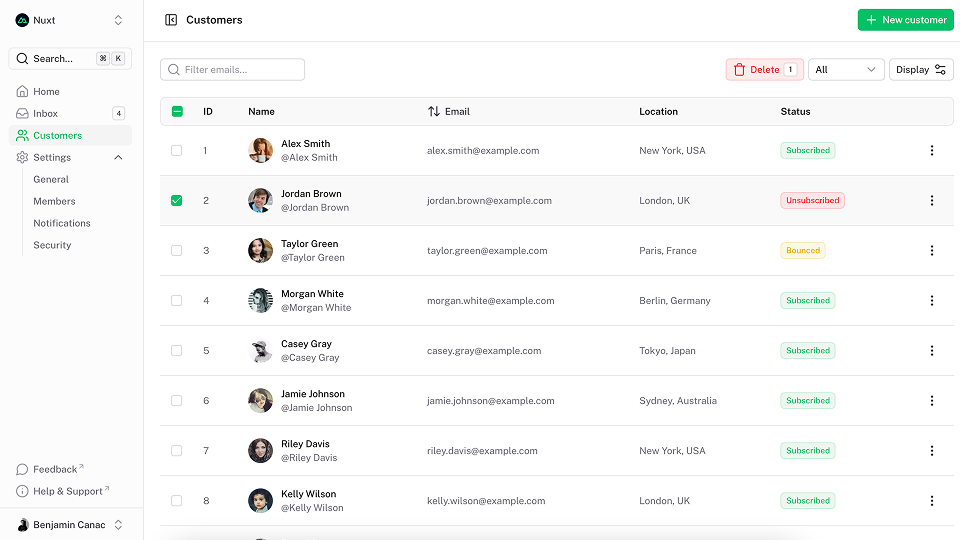
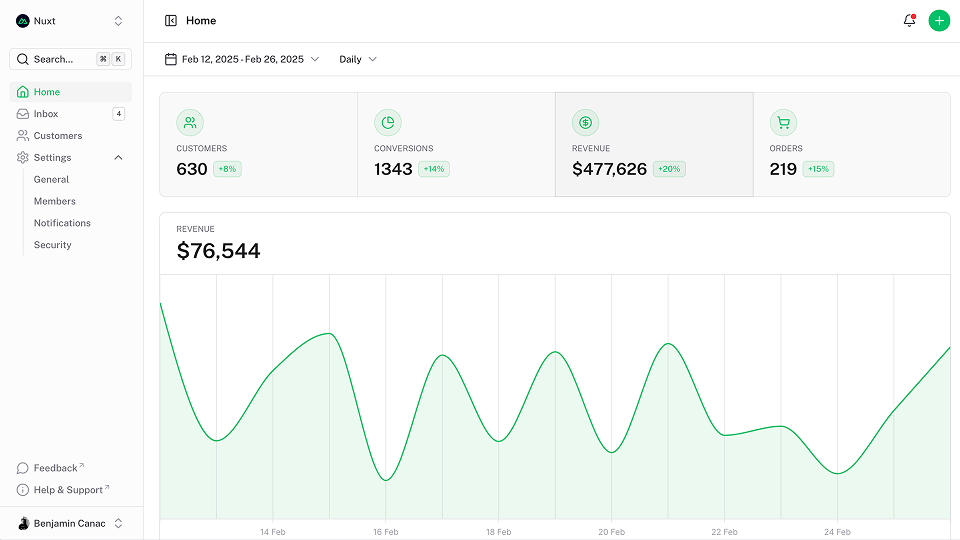
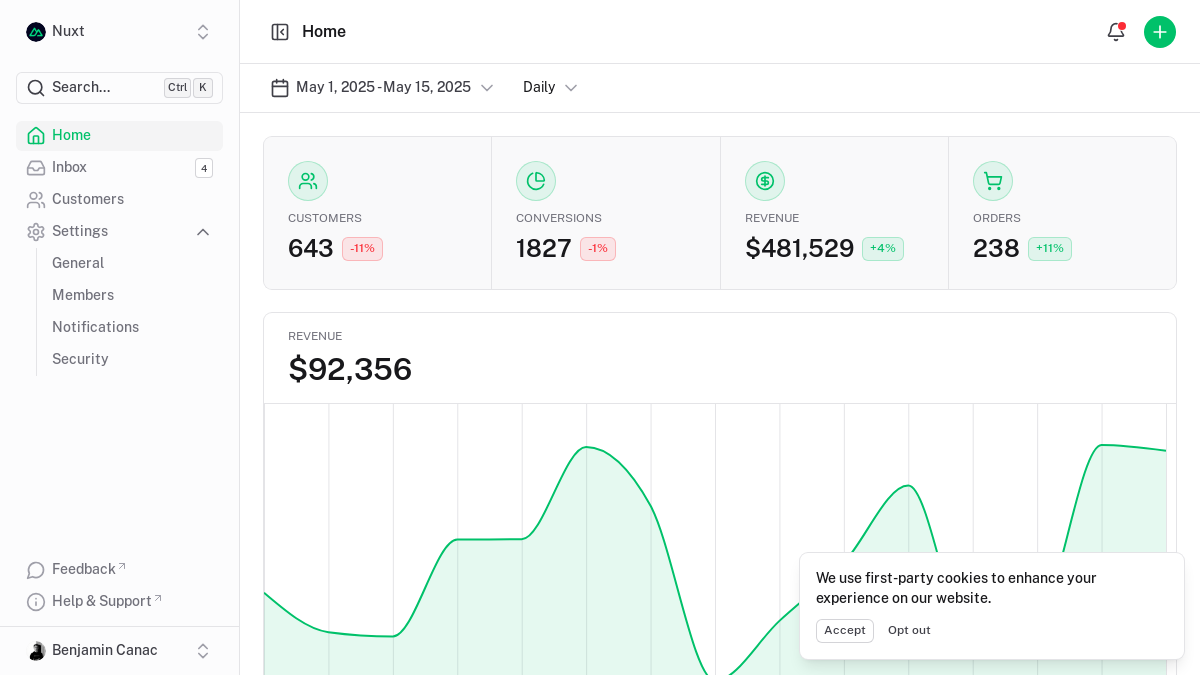
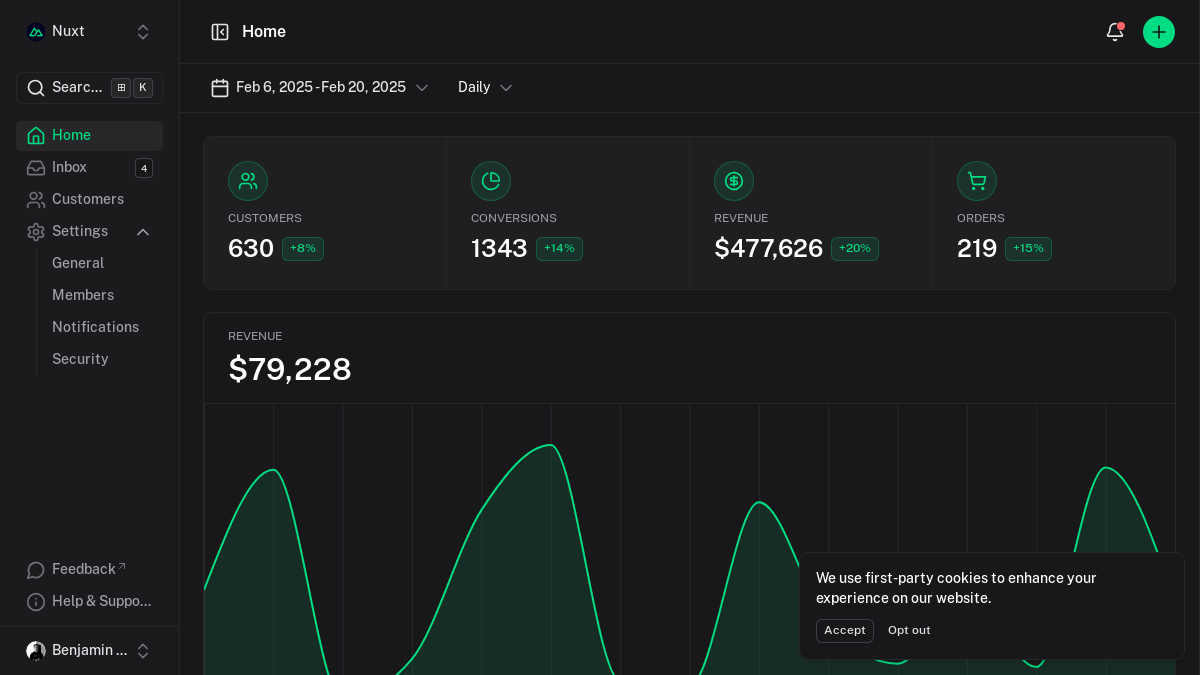
- 40 多个即用型区块预构建的 UI 组件,适用于着陆页、文档、博客、仪表板等——开箱即用。
- 自动暗黑模式通过内置的暗黑模式切换无缝适应用户偏好——无需额外配置。
- 极速性能针对 Nuxt 3 进行了优化,具有最小的包大小、闪电般的渲染速度和最佳性能实践。
- 支持 SEO 和无障碍访问内置符合语义的 HTML、结构化数据和无障碍设计,以提高排名和可用性。
- 完全可定制的 UI使用 Tailwind CSS 和 Nuxt UI 的设计令牌修改颜色、字体、间距和布局,以匹配您的品牌标识。
- 支持 Nuxt Content使用 Markdown 和 MDC 编写内容,轻松构建文档、博客和知识库。
- 纯 Vue 模式无需 Nuxt 即可享受 Nuxt UI Pro 的优势。将其无缝集成到您的 Vue 3 + Vite 项目中,轻松构建现代化 UI。
- 内置国际化 (i18n)通过内置的多语言和从右到左 (RTL) 布局支持,轻松实现网站本地化。
- Figma 设计套件将您的开发工作流程与 Nuxt UI 和 UI Pro Figma UI 套件匹配,确保从设计到代码的快速转换。
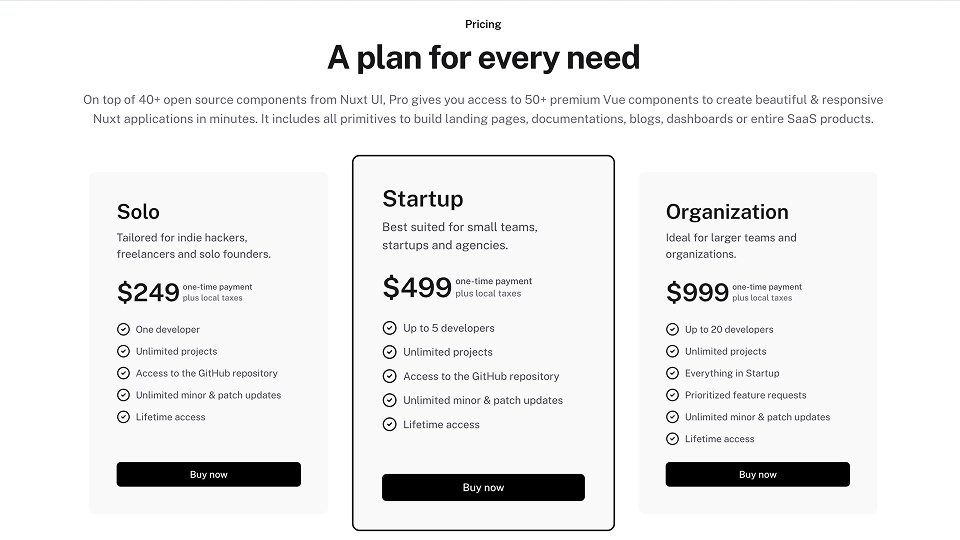
认识专业组件。
使用 Nuxt UI Pro 的 50 多个组件和区块来构建您的下一个应用程序,减少您需要编写的代码量。
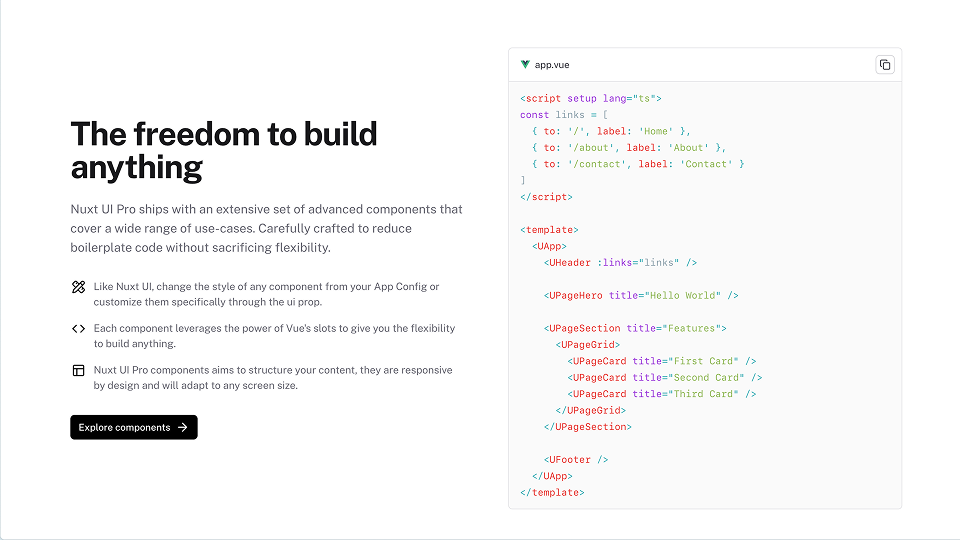
构建一切的自由
Nuxt UI Pro 附带一套广泛的高级组件,涵盖各种用例。精心制作,旨在减少样板代码,同时不牺牲灵活性。
- 与 Nuxt UI 类似,您可以从 App Config 中更改任何组件的样式,或通过 ui 属性进行特定定制。
- 每个组件都利用 Vue 插槽的强大功能,为您提供构建任何内容的灵活性。
- Nuxt UI Pro 组件旨在构建您的内容,它们在设计上是响应式的,将适应任何屏幕尺寸。
app.vue
<script setup lang="ts">
const links = [
{ to: '/', label: 'Home' },
{ to: '/about', label: 'About' },
{ to: '/contact', label: 'Contact' }
]
</script>
<template>
<UApp>
<UHeader :links="links" />
<UPageHero title="Hello World" />
<UPageSection title="Features">
<UPageGrid>
<UPageCard title="First Card" />
<UPageCard title="Second Card" />
<UPageCard title="Third Card" />
</UPageGrid>
</UPageSection>
<UFooter />
</UApp>
</template>
灵活展示您的数据
尽管您可以使用任何数据源,但 Nuxt UI Pro 与 Nuxt Content 完全集成,并在检测到该模块时提供额外功能。
- Nuxt UI Pro 覆盖了 Nuxt Content 的 prose 组件以使其更出色,同时还添加了 Callout、CodeGroup、Field 等新组件。
- Nuxt UI Pro 附带了一个即用型命令面板组件。不再需要设置 Algolia DocSearch。
pages/[...slug].vue
<script setup lang="ts">
const route = useRoute()
const { data: page } = await useAsyncData(route.path, () => queryCollection('content').path(route.path).first())
</script>
<template>
<UPage>
<UPageHeader :title="page.title" :description="page.description" :links="page.links" />
<UPageBody>
<ContentRenderer v-if="page.body" :value="page" />
</UPageBody>
<template #right>
<UContentToc :links="page.body.toc.links" />
</template>
</UPage>
</template>