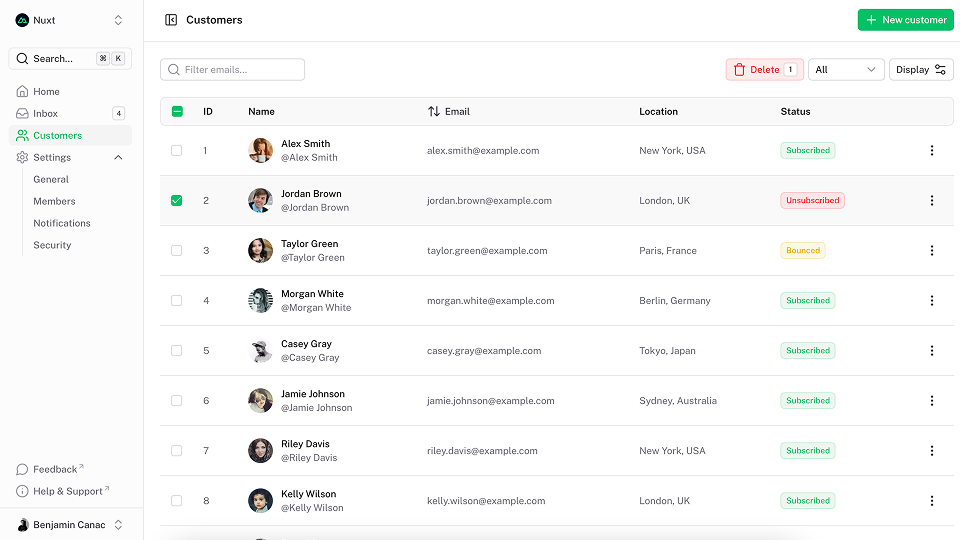
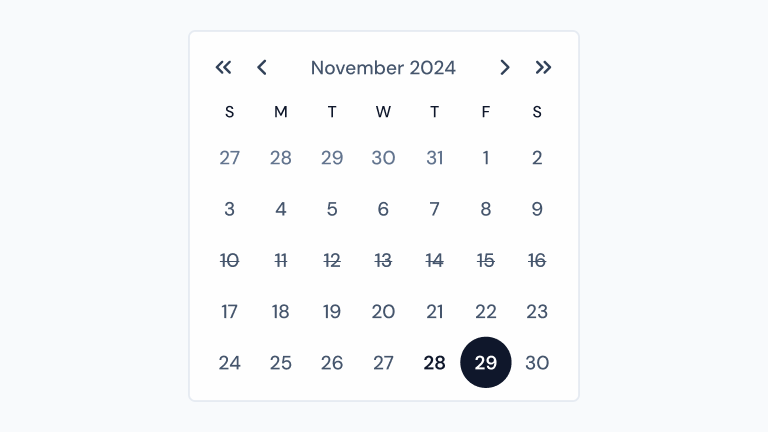
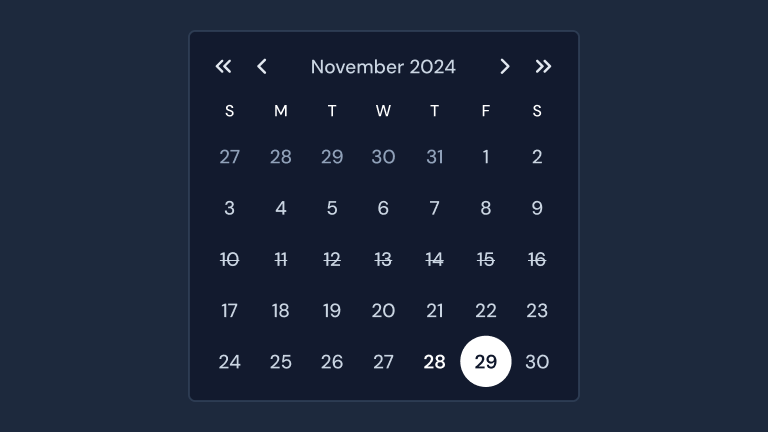
灵活的设计系统
使用 Nuxt UI 全面的设计系统更快地构建您的下一个项目。它具有语义颜色别名、全面的设计令牌和开箱即用的可访问组件的自动浅色/深色模式支持。
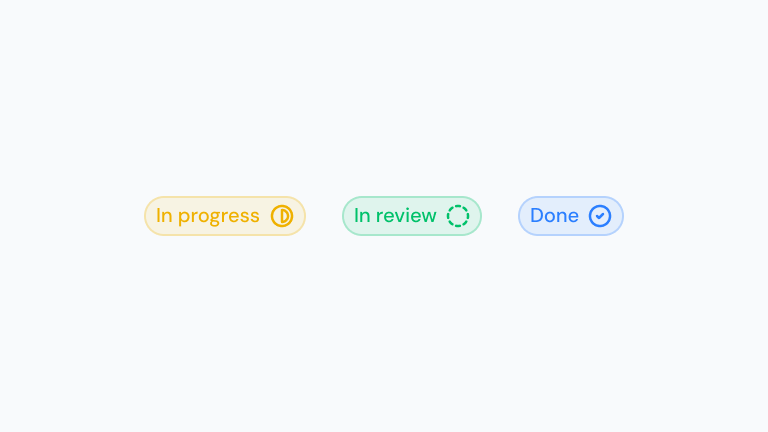
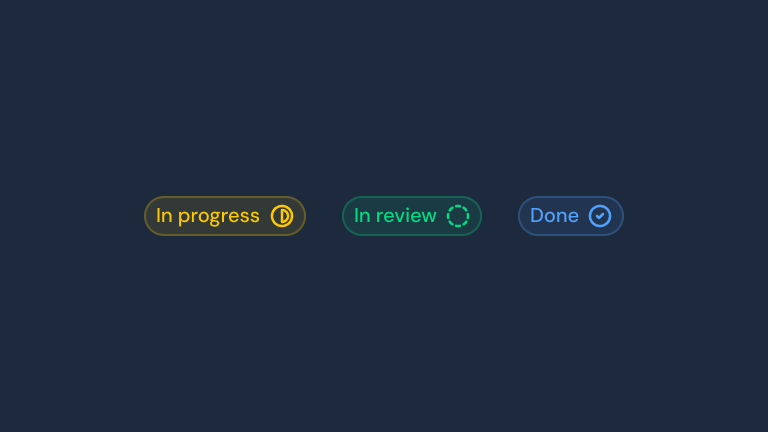
- 通过 AppConfig 的颜色别名通过 AppConfig 在运行时配置 7 个语义颜色别名(primary、secondary、success、info、warning、error、neutral),而无需重建您的应用程序
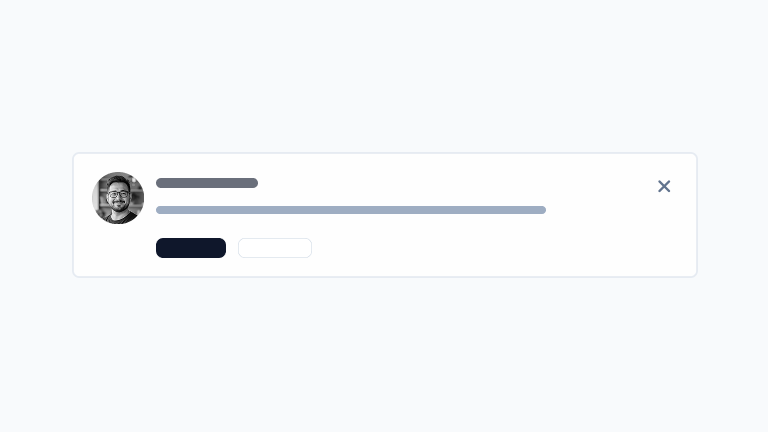
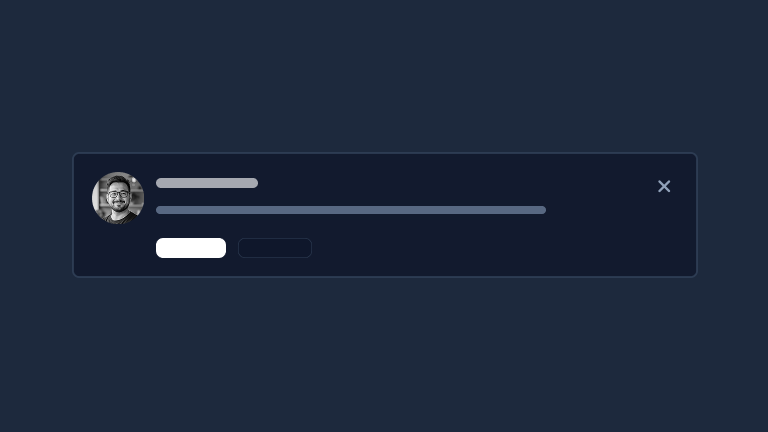
- 全面的设计令牌用于文本、背景和边框的广泛的中性调色板令牌集,通过 CSS 变量(如 --ui-text、--ui-bg、--ui-border)自动支持浅色/深色模式
- 全局样式变量使用 --ui-radius 自定义全局样式以实现一致的边框圆角,并使用 --ui-container 自定义整个应用程序的布局宽度
export default defineAppConfig({
ui: {
colors: {
primary: 'indigo',
secondary: 'pink',
success: 'green',
info: 'blue',
warning: 'orange',
error: 'red',
neutral: 'zinc'
}
}
})
@import "tailwindcss" theme(static);
@import "@nuxt/ui";
:root {
--ui-radius: var(--radius-sm);
--ui-container: 90rem;
--ui-bg: var(--ui-color-neutral-50);
--ui-text: var(--ui-color-neutral-900);
}
.dark {
--ui-bg: var(--ui-color-neutral-950);
--ui-border: var(--ui-color-neutral-900);
}
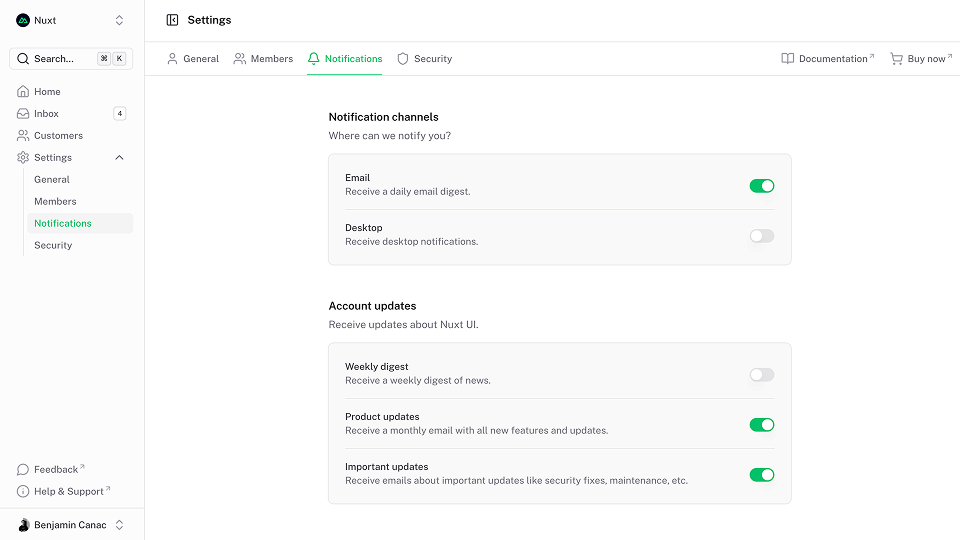
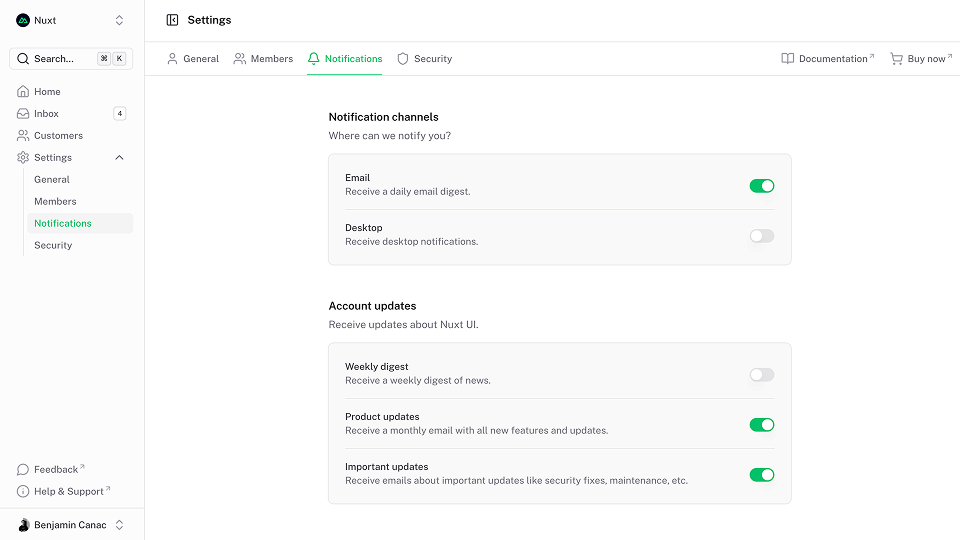
强大的组件自定义
Nuxt UI 利用Tailwind Variants以提供一个强大且可维护的系统,用于管理组件样式并智能地合并 Tailwind CSS 类而不会产生冲突。
- 强大的插槽和变体系统使用插槽自定义组件部件,并根据 props 应用不同的样式,从而创建一致的 UI 模式,并对样式进行精细控制
- 使用 AppConfig 的全局主题使用集中的 AppConfig 在项目范围内配置组件样式,该 AppConfig 可在不重建的情况下保持整个应用程序的一致性
- 每个组件的自定义使用 ui prop 微调单个组件以进行特定于插槽的样式设置,并使用 class prop 微调根元素覆盖,从而提供最大的灵活性
export default defineAppConfig({
ui: {
button: {
slots: {
base: 'group font-bold',
trailingIcon: 'group-data-[state=open]:rotate-180 transition-transform duration-200'
},
defaultVariants: {
color: 'neutral',
variant: 'subtle'
}
}
}
})
<template>
<UCollapsible>
<UButton
label="Open"
color="neutral"
variant="subtle"
trailing-icon="i-lucide-chevron-down"
:ui="{
trailingIcon: 'group-data-[state=open]:rotate-180 transition-transform duration-200'
}"
class="group font-bold"
/>
</UCollapsible>
</template>
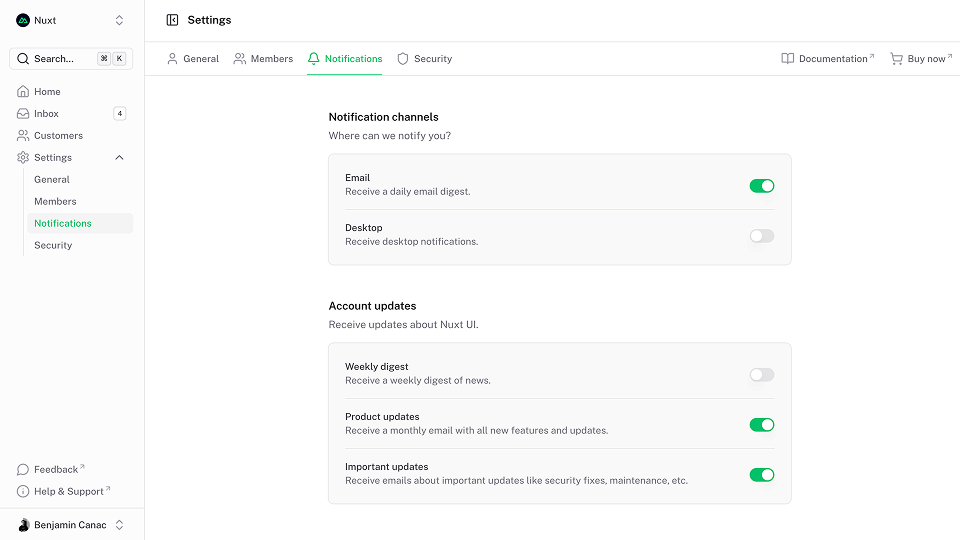
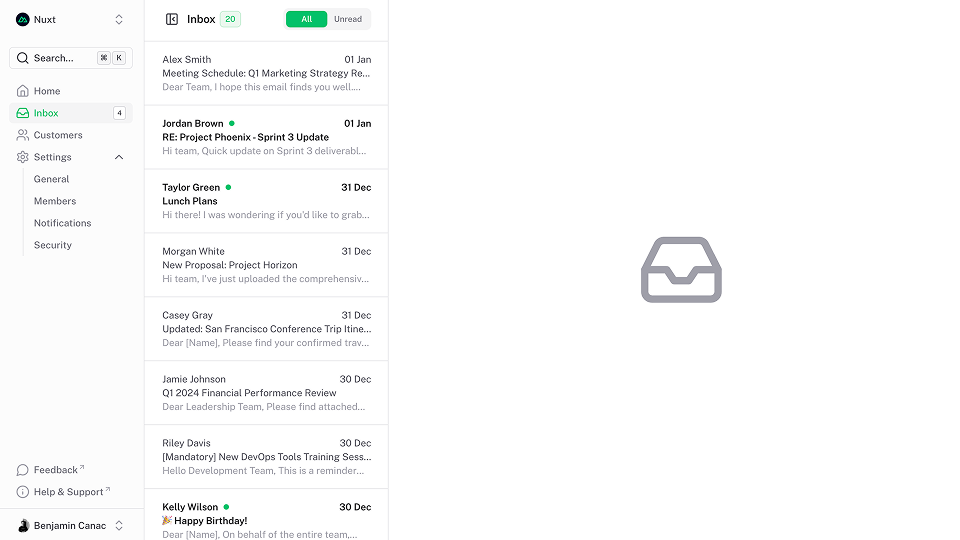
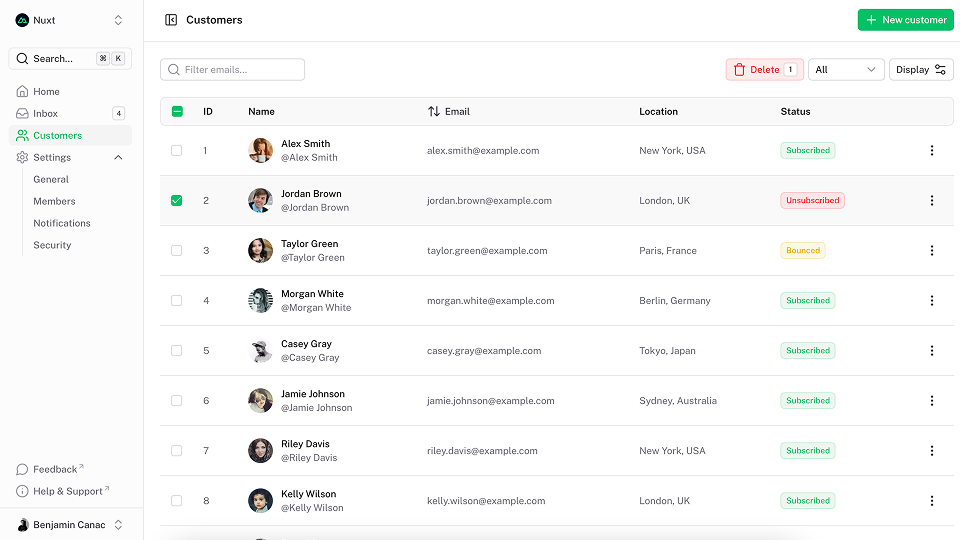
Nuxt UI 开源社区
加入我们蓬勃发展的社区,贡献代码、报告问题、建议功能或帮助编写文档。每一份贡献都使 Nuxt UI 对每个人都更好。
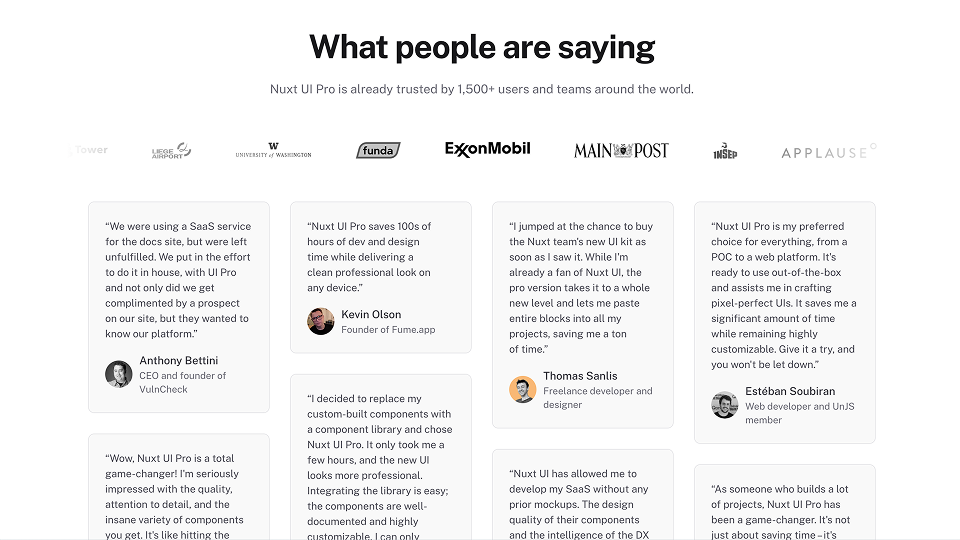
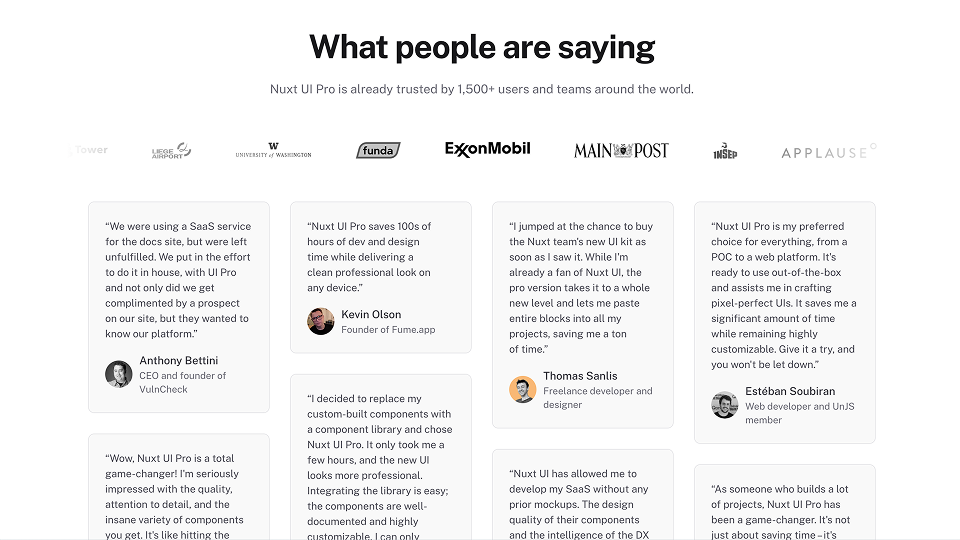
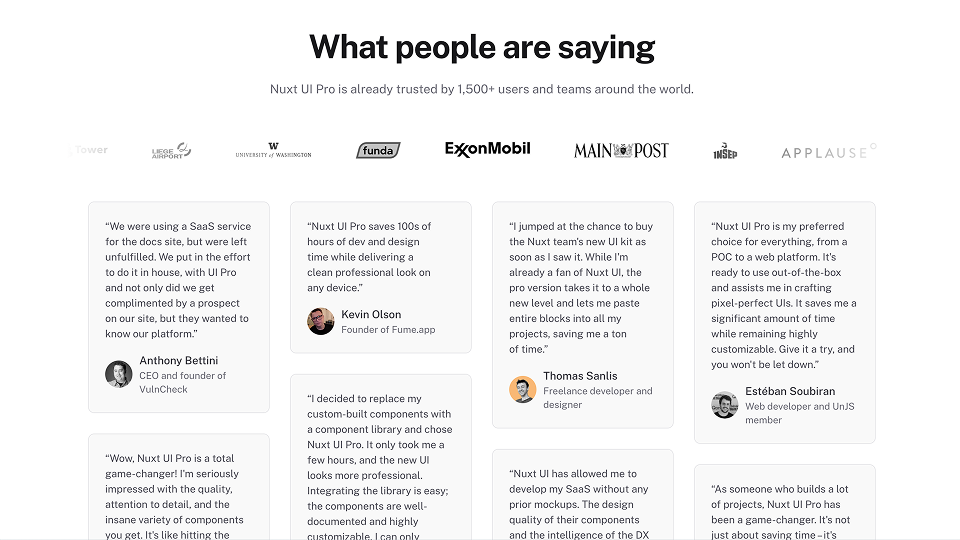
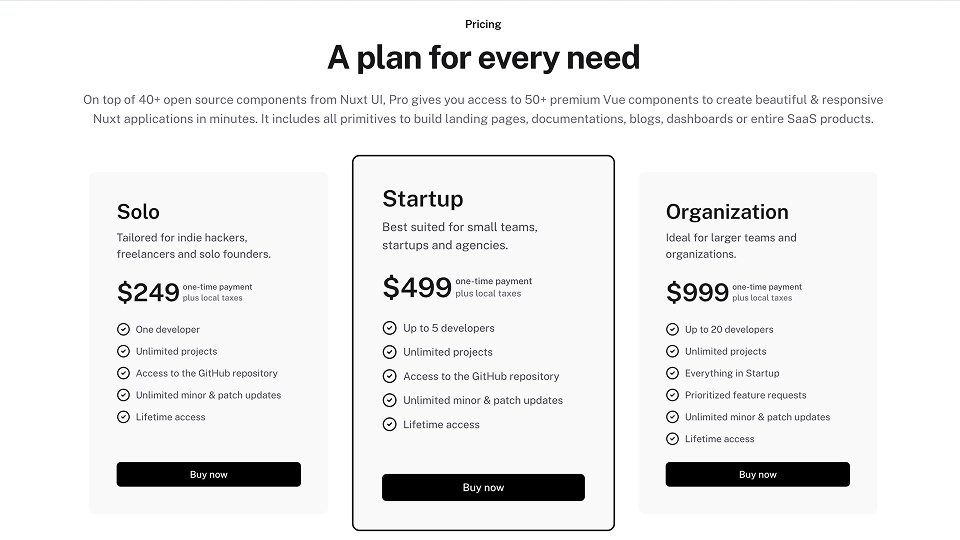
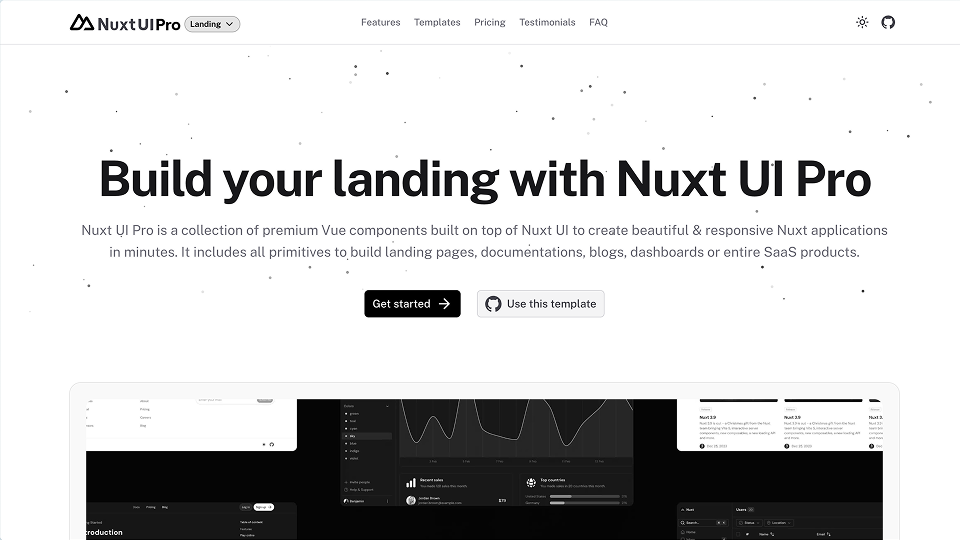
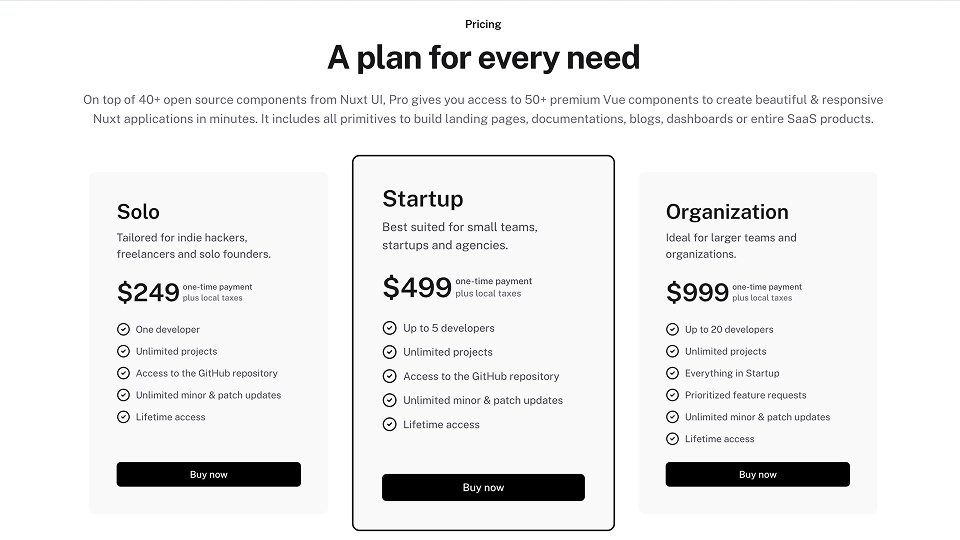
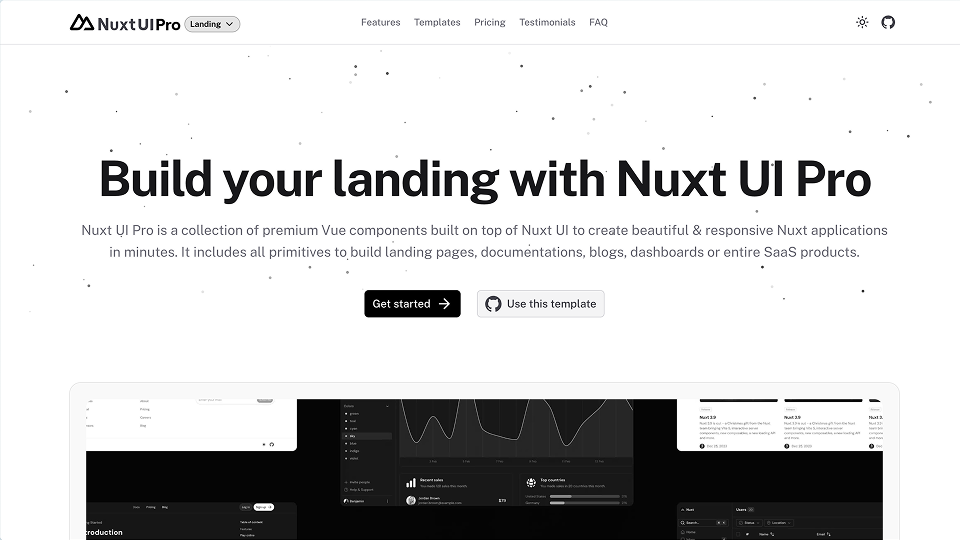
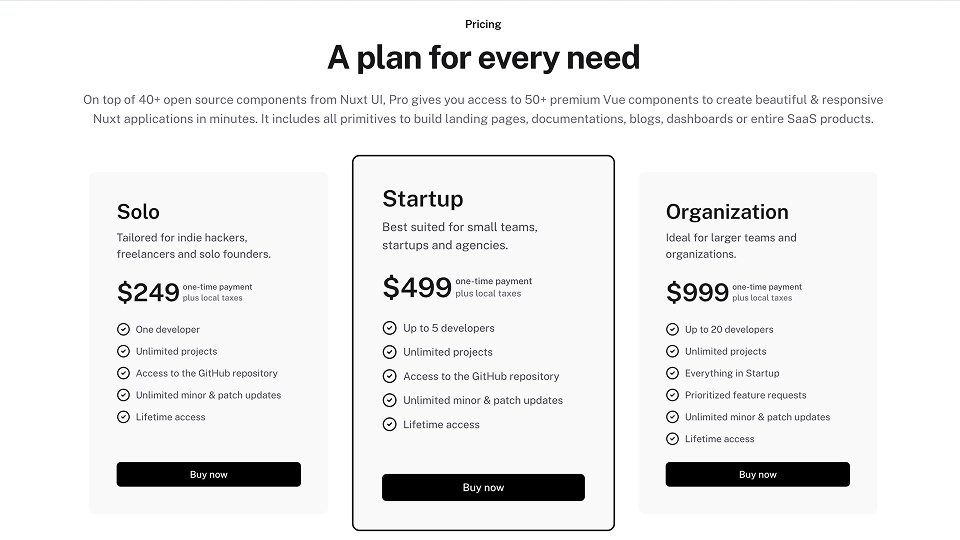
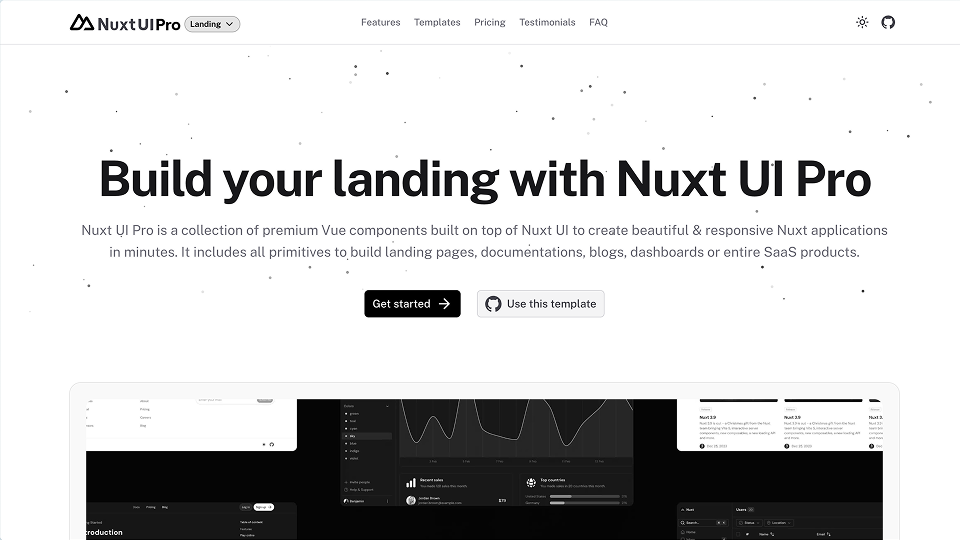
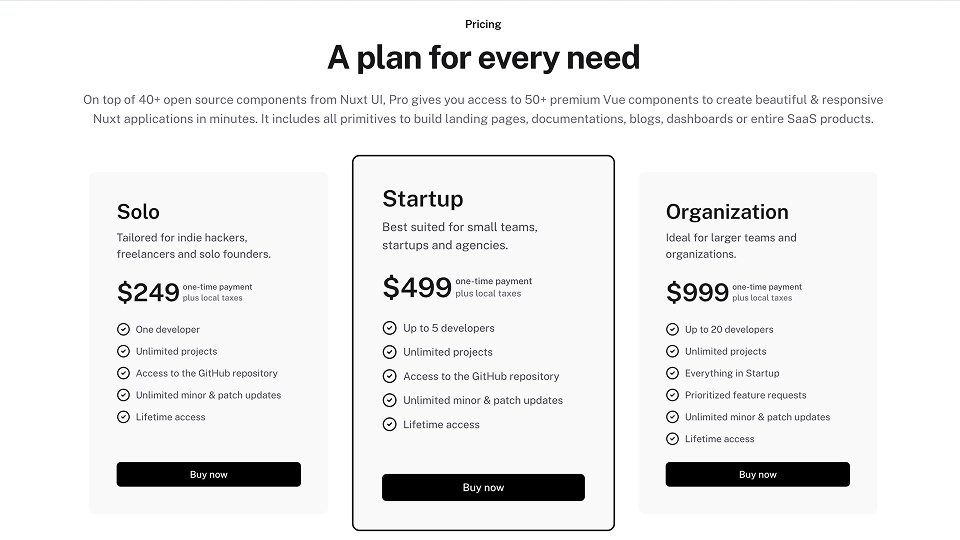
使用 Nuxt UI Pro 更快地构建。
一个构建在 Nuxt UI 之上的高级 Vue 组件、组合式函数和实用工具的集合。
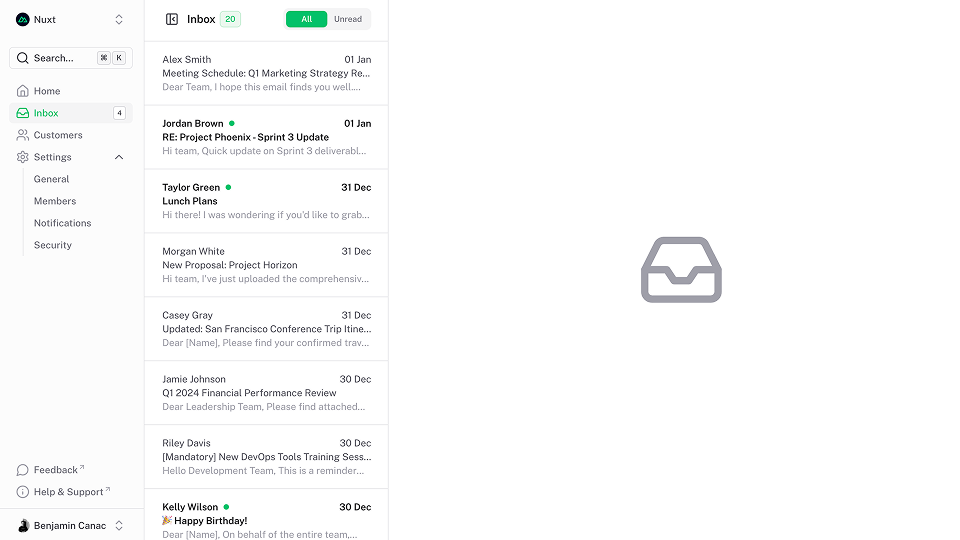
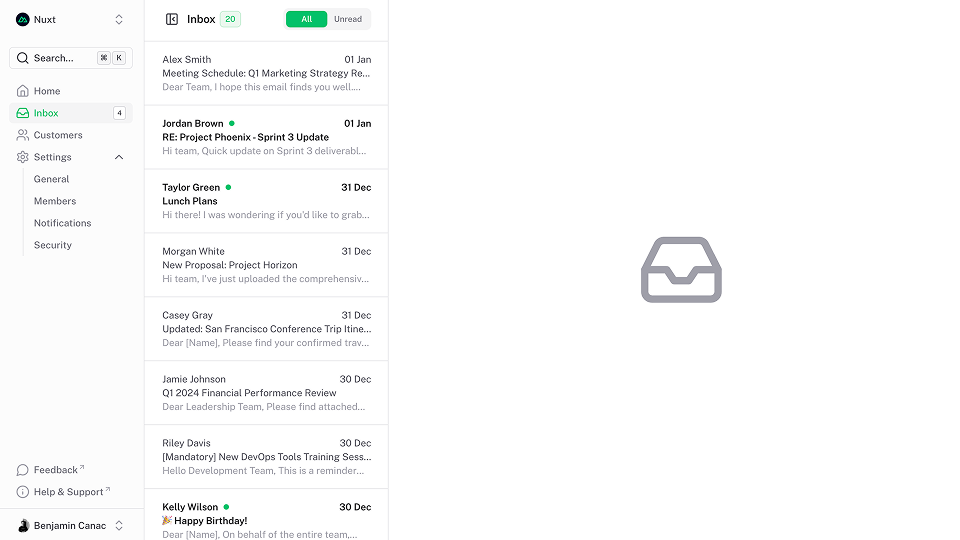
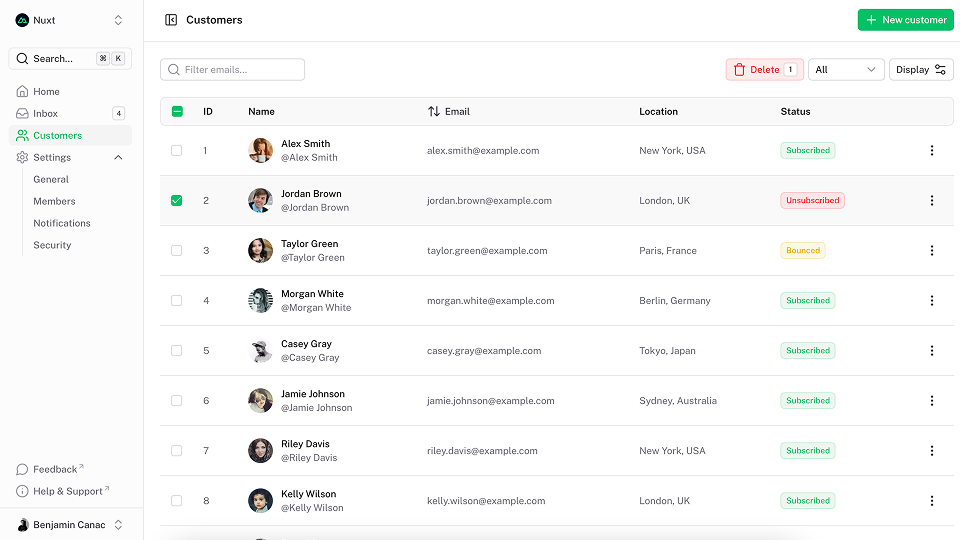
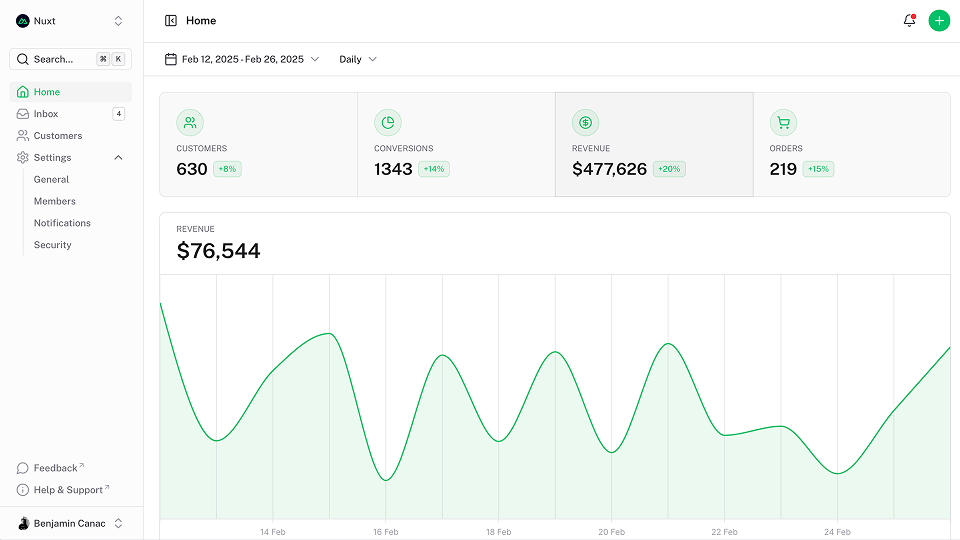
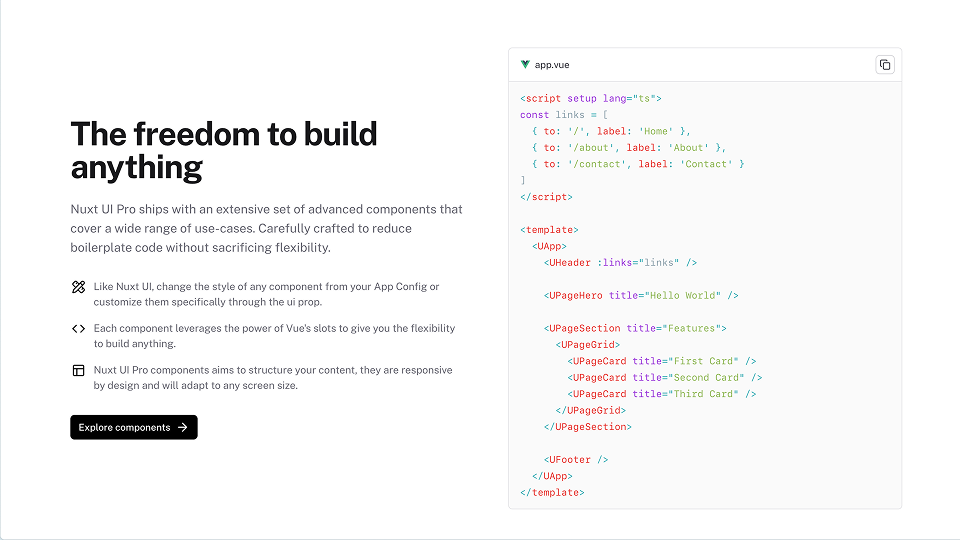
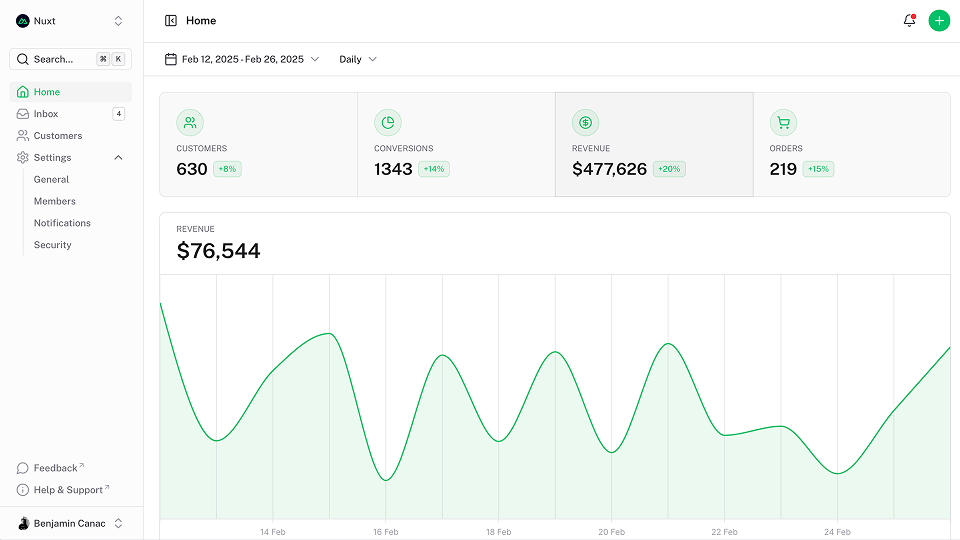
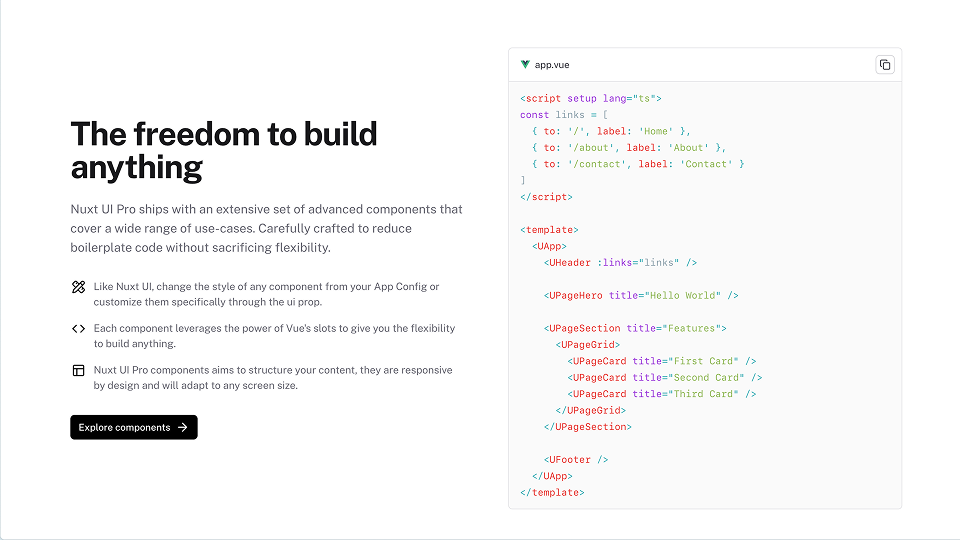
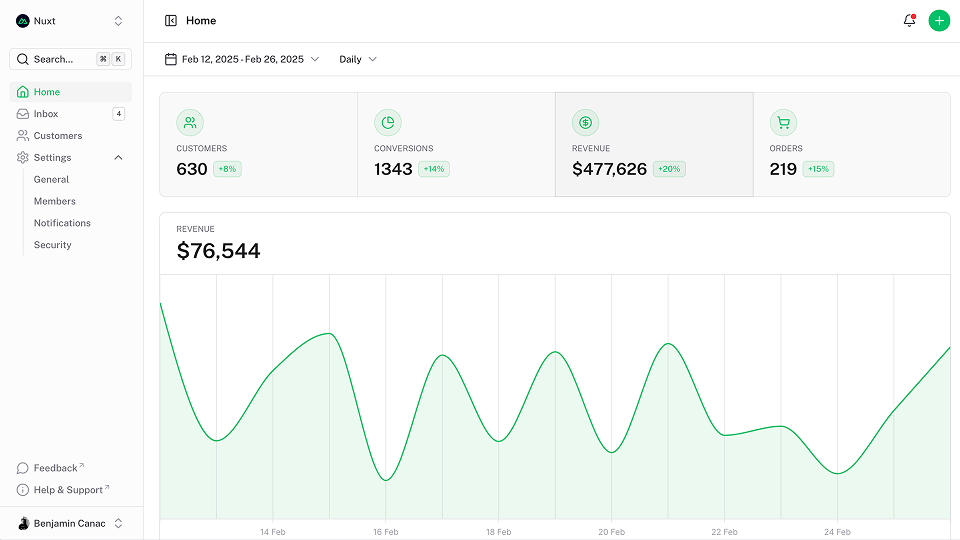
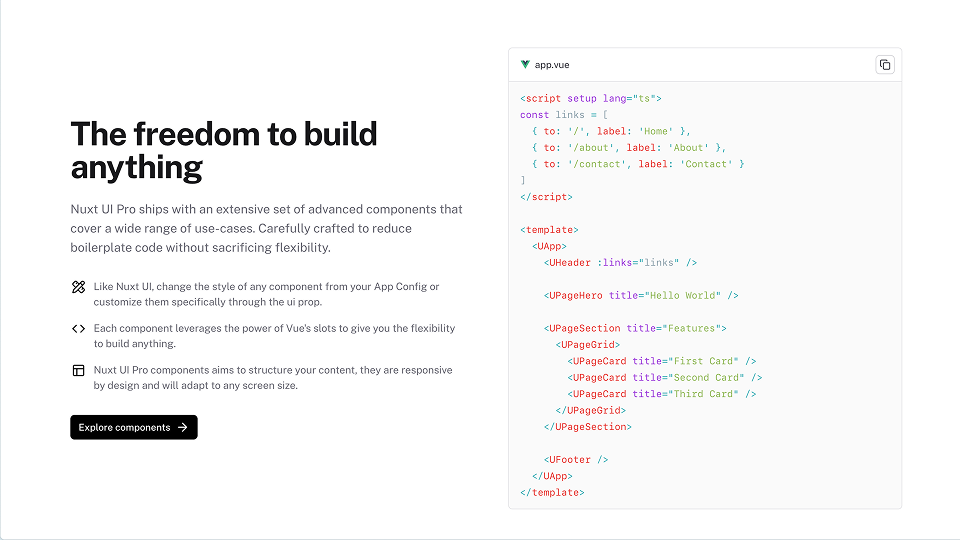
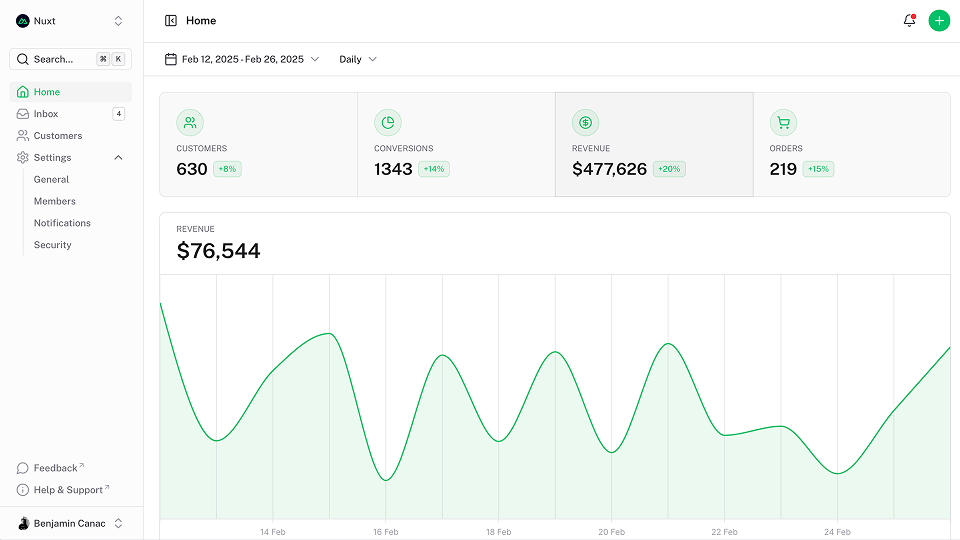
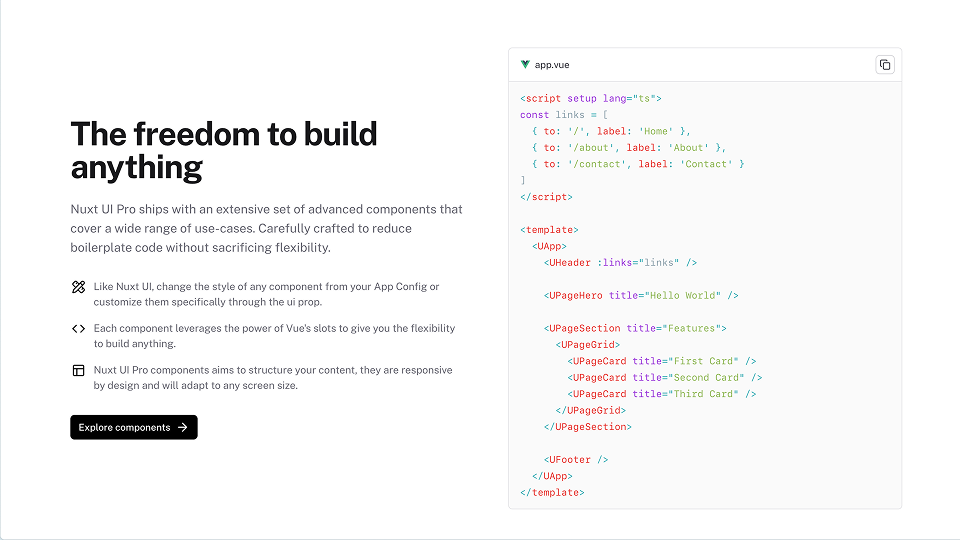
这些响应式组件专注于结构和布局,旨在成为您下一个想法的完美构建块。
这些响应式组件专注于结构和布局,旨在成为您下一个想法的完美构建块。