- 转到 现代网络构建
现代网络构建
由 Tailwind CSS 和 Reka UI 提供支持,实现卓越性能和辅助功能。
- 转到 大图标集
大图标集
通过 @nuxt/icon 访问 Iconify 提供的 200,000 多个可自定义图标。
- 转到 轻松字体定制
轻松字体定制
通过一流的 @nuxt/fonts 集成优化性能字体。
- 转到 亮色和暗色模式
亮色和暗色模式
通过 @nuxtjs/color-mode 模块集成,组件支持暗色模式。
- 转到 国际化 (i18n)
国际化 (i18n)
已翻译成 50 多种语言,支持 i18n 和多方向(从左到右/从右到左)。
- 转到 美观的排版
美观的排版
与 @nuxt/content 集成,提供美观的排版和一致的组件样式。
灵活的设计系统
Nuxt UI 的 CSS 优先设计系统由 Tailwind CSS 及其语义颜色系统结合运行时配置提供支持,助您更快构建。
- CSS 优先配置直接在 CSS 中使用 @theme 指令定义字体、颜色和断点。这使您的主题可移植、可维护且易于自定义。
- 语义颜色系统配置 7 个语义颜色别名(primary, secondary, success, info, warning, error, neutral),这些别名描述了颜色的用途而不是特定的值。
- 运行时颜色配置通过 AppConfig 在运行时更改颜色、图标等,无需重新构建应用程序,非常适合多租户应用程序或动态主题。
@import "tailwindcss";
@import "@nuxt/ui";
@theme static {
--font-sans: 'Public Sans', system-ui, sans-serif;
--color-brand-50: #f0f9ff;
--color-brand-100: #e0f2fe;
--color-brand-200: #bae6fd;
--color-brand-300: #7dd3fc;
--color-brand-400: #38bdf8;
--color-brand-500: #3b82f6;
--color-brand-600: #2563eb;
--color-brand-700: #1d4ed8;
--color-brand-800: #1e40af;
--color-brand-900: #1e3a8a;
--color-brand-950: #172554;
}
export default defineAppConfig({
ui: {
colors: {
primary: 'brand',
secondary: 'purple',
success: 'green',
info: 'blue',
warning: 'yellow',
error: 'red',
neutral: 'zinc'
},
icons: {
loading: 'i-lucide-loader-circle',
search: 'i-lucide-search',
menu: 'i-lucide-menu'
}
}
})
一致的设计令牌
使用 CSS 变量作为设计令牌,通过语义实用程序类实现一致的主题,这些类会自动适应亮色和暗色模式。
- 语义颜色实用程序使用像 text-primary, bg-success 或 border-error 这样的实用程序类,它们通过 CSS 变量自动适应亮色和暗色模式。
- 文本和背景令牌完整的文本(text-dimmed, text-muted, text-highlighted)、背景(bg-default, bg-elevated, bg-accented)和边框实用程序类。
- 全局布局变量使用 --ui-radius 定义边框圆角,--ui-container 定义布局宽度,以及 --ui-header-height 定义一致的间距,从而自定义全局样式。
@import "tailwindcss";
@import "@nuxt/ui";
:root {
--ui-primary: black;
--ui-radius: 0.5rem;
--ui-container: var(--container-5xl);
--ui-header-height: --spacing(24);
}
.dark {
--ui-primary: white;
--ui-bg: var(--ui-color-neutral-950);
}
<template>
<div class="bg-default border border-default rounded-lg p-4">
<span class="text-primary">Primary text</span>
<span class="text-dimmed">Dimmed text</span>
<div class="bg-elevated p-3 rounded-md mt-2">
<span class="text-muted">Elevated background</span>
</div>
</div>
</template>
根据您的需求定制组件
利用 Tailwind Variants API 的插槽、变体和复合变体,通过智能类合并实现强大的组件主题化。
- Tailwind Variants API组件使用插槽实现灵活样式,变体实现基于属性的样式,复合变体实现复杂的条件样式,并支持智能类合并。
- 全局主题配置在 app.config.ts 中使用插槽、变体、复合变体和默认变体全局覆盖组件主题,以在整个应用程序中实现一致的样式。
- 组件级定制通过 ui 属性实现插槽特定样式,通过 class 属性实现根元素覆盖,从而对单个组件进行精细调整,提供最大的灵活性。
export default defineAppConfig({
ui: {
button: {
slots: {
base: 'font-bold'
},
variants: {
size: {
md: {
base: 'px-4 py-2 text-sm'
}
}
},
defaultVariants: {
color: 'neutral'
}
}
}
})
<template>
<UButton
label="Button"
size="md"
variant="outline"
trailing-icon="i-lucide-chevron-right"
:ui="{
trailingIcon: 'rotate-90'
}"
class="rounded-full"
/>
</template>
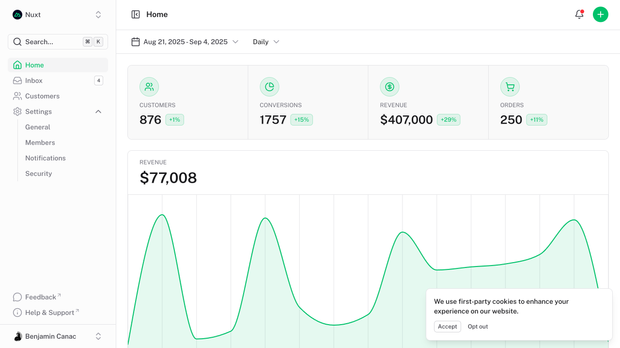
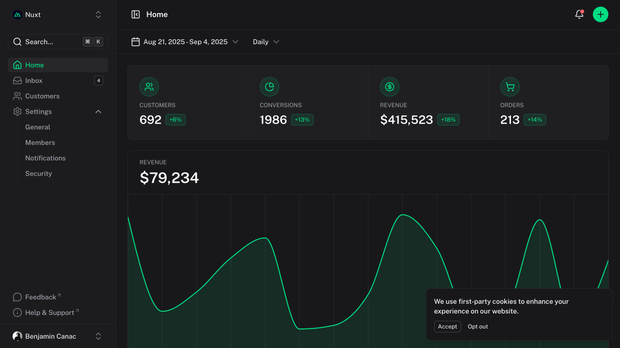
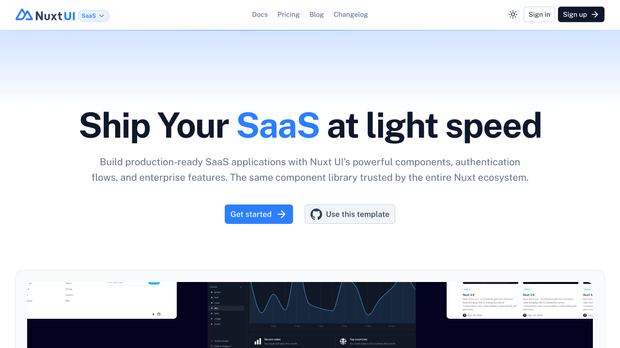
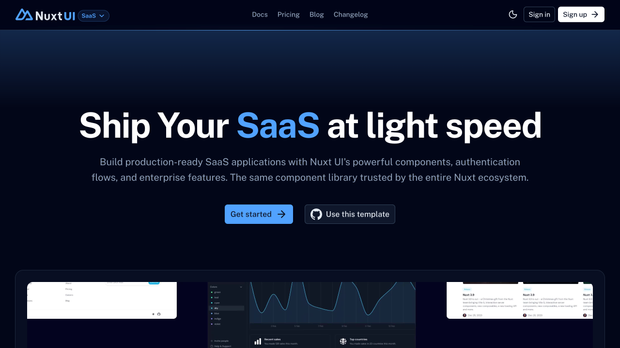
使用生产就绪模板更快交付
从我们完全响应式、可访问且易于定制的模板开始,以便您可以快速轻松地启动您的项目。
- 生产就绪模板所有模板都遵循最佳实践构建,经过 SEO 优化、性能调优,只需最少配置即可立即部署到生产环境。
- Nuxt 和 Vue 支持Nuxt 和 Vue 应用程序均提供模板,并针对特定框架进行优化,选择最适合您项目需求的模板。
- 完全可定制基于 Nuxt UI 组件构建,提供完整的源代码访问权限,轻松定制颜色、字体、布局和组件以匹配您的品牌标识。
加入 Nuxt UI 社区
加入我们蓬勃发展的开源社区,贡献代码、报告问题、建议功能或协助文档。每个贡献都使 Nuxt UI 对生态系统中的每个人都变得更好。